|
In this design pattern, an embedded page lets the user add an optional rental car to any kind of travel booking (tour, trip, hotel...). This "Add Rental Car" embedded page can be re-used. It may be dragged into any host page that handles any type of travel booking.
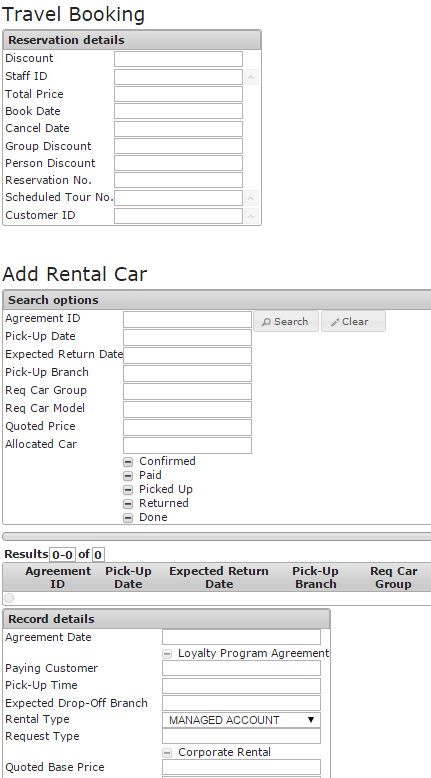
The travel booking transaction has already been completed when the user reaches the page. The purpose of the host page with the embedded page is to:
•Confirm and display the details of the travel booking transaction just made. •Propose the option of adding a rental car.

To create a re-usable page and embed it in a host page:
| 1. | In the Web Designer catalog, identify the info page class for car rental contracts. Create a subclass and rename it to "Add Rental Car". |
| TIP: If you have a separate USoft car rental application, it could easily expose car rental orders as a 'consumed module' to the travel booking application. The car rental contract table would be an interface table. The Web Designer catalog will automatically contain page classes for the consumed module. For more information about consumed modules, please refer to the USoft Definer Help. |
| 2. | Open the "Add Rental Car" page class, open the Property Inspector for the TitleLabelControl node in the object tree (the third node from the top), and set the Label property to "Add Rental Car". Save. |
| 3. | In the Web Designer catalog, identify the info page class for travel bookings. Create a subclass and rename it to "Confirm and Propose Car". |
| 4. | Open the "Confirm and Propose Car" page class. |
| 5. | Drag the "Add Rental Car" page class from the catalog onto the top-level (Page) node of "Confirm and Propose Car". |
| 6. | The top block (for travel bookings) is for confirmation only and not for the actual booking activity. It is needed for presenting data but not for searching or manipulating data. Delete all the elements from "Confirm and Propose Car" that are not needed. For details on how to connect the previous page, where booking activity takes place, to this confirmation page, see Pattern 2a: Save-and-Confirm Across Two Pages. |
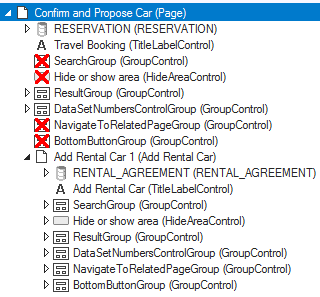
| The object tree should now look something like this: |

| 7. | Save work and publish the host page. |
See Also
Page and Data Source Constructs
|
