|
See Also
When you define a menu page,
you specify the page itself, and the menu lines that present the
options. Menu pages can also contain sub menu pages. Menu Pages are
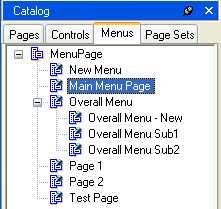
accessible from the Menus tab of the Web Designer Catalog. This
catalog contains all the menu classes and subclasses associated
with the project.

To define the menu
structure:
| 1.
|
In the Menus tab of the catalog, select the top level MenuPage
class, and from the right-click menu, choose New. A new menu page
subclass is created. Rename the new subclass to an appropriate
name. This will be the top page of your menu and you refer to this
page in the Authorizer if you wish to work with authorized
menus. |
| 2.
|
Double-click the new menu page class. The class will be opened
in the design area. If there are any pre-defined menu lines for
this menu page, inherited from the subclass, these will also be
listed. |
| 3.
|
In the design area, make sure that the Menu Page name is
highlighted, and choose Menu Line or Menu Page (if you want to
insert a submenu) from the Insert menu, depending upon your
requirements. A new menu line or menu page will be inserted. Repeat
this action as many times as required to complete the list of
options for the Menu Page. |
NOTE:
You can also drag and drop an
existing menu class from the Catalog onto the menu name in the
design area, and this will then be displayed as a submenu.
NOTE:
You can delete menu lines or
menu pages inherited from the subclass, but which are not required
for this menu page. To do this, choose Delete from the right mouse
button when the menu option in question is highlighted. The menu
line or page in question will remain in the list in the design
area, but will be marked with a large red cross to denote that it
is not used.
You can undo the delete
action using the Undelete option from the right mouse button
menu.
| 4.
|
For each inserted Menu Line or Menu Page, call up the Property
Inspector, using the right-click menu, and provide values for the
properties in the Property Inspector's property list. Use the help
in the bottom pane of the property Inspector for hints on setting
the properties. You can also make local settings for menu lines
inherited from a super class of the menu page. It is the menu line
that points to a specific page. Specify the page name (or an
external http-address) using the URI property. Alternatively you
may leave the URI property empty and handle the navigation with
java script. The Interface.js file provides the function
setFrameURL(frameName, url) for this purpose. |
|

